このブログは開設して最初の1年3か月はcocoonを使ったのち、SWELLへとテーマのお引越しをしました。

SWELLにはcocoonから乗り換えるための専用サポートプラグインがありますが、
移行後の記事の修正やリライトは必要になります。
すでに投稿している記事数が多い方は、どの程度のリライトが必要なのか気になりますよね。
このブログでは
▶cocoonからSWELLに変更するときにどれくらい記事が崩れたか
▶リライト時に確認すべきポイント
についてお伝えします。
SWELLへの移行には専用プラグインを使う
無料のテーマながら多機能なcocoon。
利用者がとても多いテーマですが、デザイン性に物足りなさを感じてしまったり、初心者には扱いづらかったりすることも。
無料テーマのcocoonでブログをはじめてみて、「続けていけそうだ」と分かってから有料テーマを導入する人もいます。(私もそうです)
cocoonから有料テーマに変更する場合、「cocoon専用の乗り換えサポートプラグイン」が用意されているSWELLを選択する人も多いのではないでしょうか。
乗り換えプラグインを使う場合、SWELLテーマを有効化する前に乗り換えプラグインを有効化しておく必要があるので、順番を間違えないように注意してくださいね。
移行後にどのくらい記事が崩れたか
本文・目次・見出しに崩れはなく、cocoonで付けた装飾も表示できているものが多いので、
「見れなくはない」という状態でした。
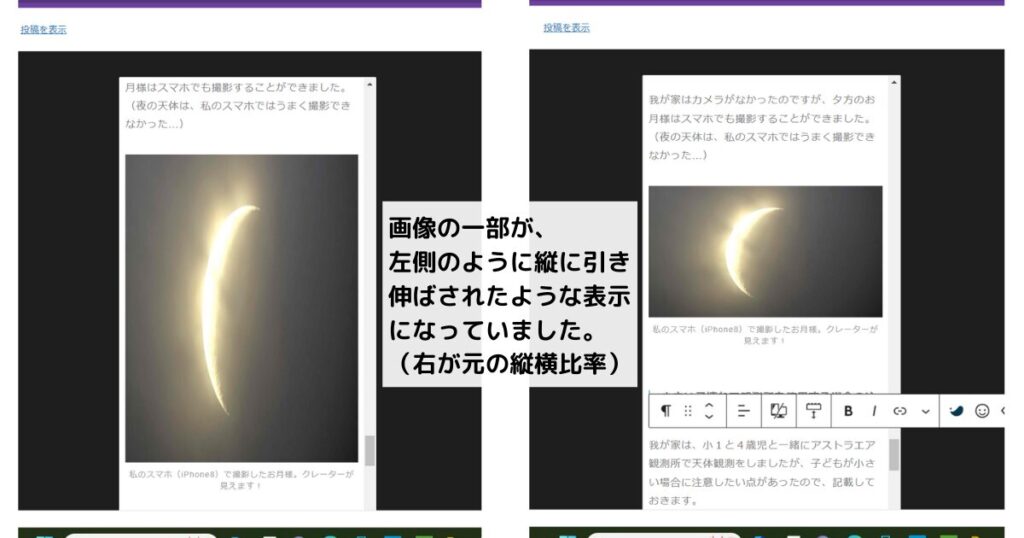
致命的だと感じたのは、一部の画像で縦横の比率が変わってしまっていたこと。
こればっかりは違和感が強かったです。
画像の比率以外には、文字の装飾が消えているところがあったりフレームが一部消えていたりで、
結局すべての記事をひととおり確認することになりました。
見出しと文字だけのブログで、装飾がないなら確認不要かもしれませんが、
WordPressを使っているということは、ほとんどの方が装飾を使っているはず。
記事執筆後にテーマを変える場合は、記事の全チェックが必要であることを前提に考えておきましょう。
私の場合、2000~4000字の記事が多く、1記事を修正するのに要した時間は5~10分くらいでした。
・テーマ変更による記事の崩れは、全チェックしたほうがいい。
・読めなくはないので、過去記事にこだわりがないならリライトしないという手も。
記事の崩れをチェックするときに気を付けること
PCとスマホで表示が異なることがある

本文中に挿入してある画像について、
PCだと普通に表示されているのに、スマホで見ると崩れているものが一部ありました。
画像を入れている記事は、PCとスマホの両方でチェックしましょう。
編集画面と投稿画面では表示が異なることがある
投稿画面やプレビューでは、文字の下線(ラインマーカー)やフレームが付いているのに、
編集画面では装飾が付いていない(ように見える)ところがありました。
cocoonのときに付けた装飾について、SWELL移行後の投稿画面には反映されていても、
編集画面には反映されていないことがあるようです。
リライトするときは、編集画面だけでなくプレビューも確認しながら進めましょう。
項目別のチェック・修正のポイント
本文・見出し・目次
本文はすべてそのまま移行されていました。
見出しや、目次もちゃんと反映されています。
見出しや目次のデザインはSWELLで設定したものに変更されます。
リンク
リンクもそのままキレイに残っていました。
文字に埋め込んだURLも、カスタムHTMLで作成したリンクもきちんと表示され、
リンク先にとぶことができます。
文字装飾
文字サイズと太字はSWELLになっても反映されていました。
しかし、ラインマーカーは記事によって消えている場合がありました。
また、ラインマーカーについては、
投稿画面には反映されていても、編集画面には反映されていない(マーカーが付いていない)場合も。
編集画面で確認していて、マーカーが消えているからと再度付けてしまうと、二重にマーカーが引かれたり、元の色とは違う色のマーカーを付けたりしてしまいます。
面倒ですが、編集画面だけでなくプレビューも確認しながらリライトしていきましょう。
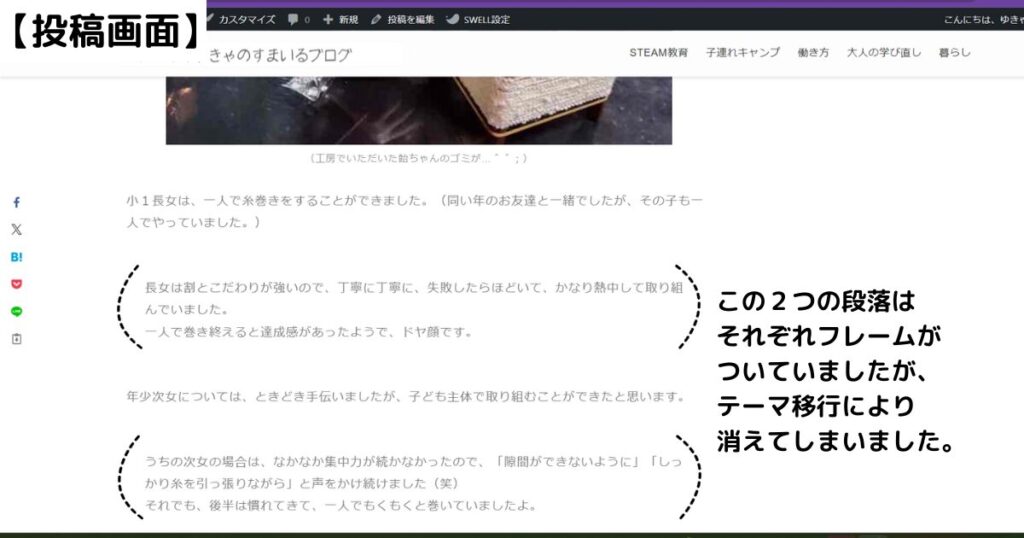
フレームやボックス
フレームやボックスについては、記事によって反映されていたり反映されていなかったり、
という状態でした。

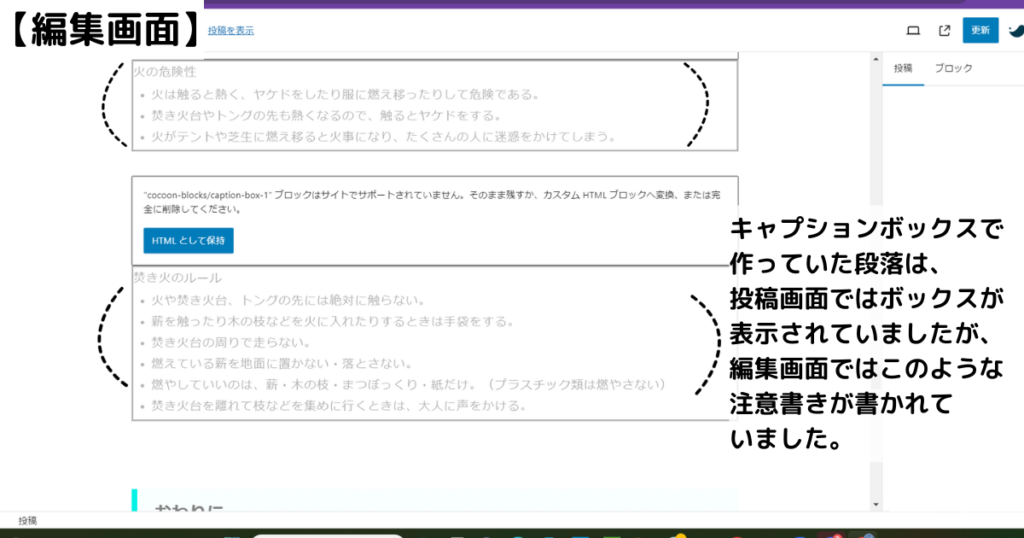
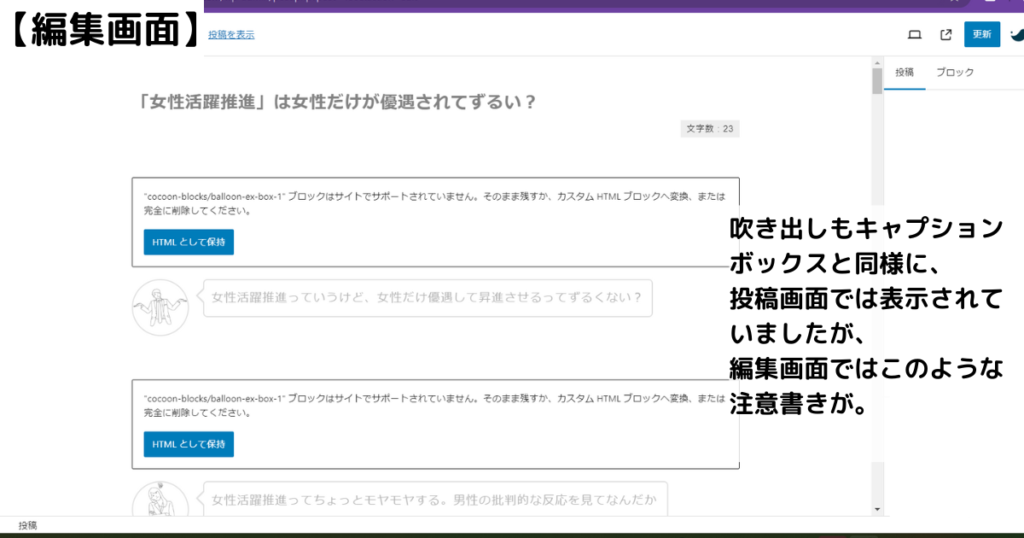
キャプションボックスで作っていたところは、投稿画面ではボックスが表示されていましたが、
編集画面では「XXブロックはサイトでサポートされていません。そのまま残すか、カスタムHTMLブロックへ変換、または完全に削除してください。」という注意書きが出ていました。
このような注意書きは、テーマ移行時に限らず、テーマのバージョン変更やプラグインの状態によっても起こりうるようです。
今後表示されなくなる可能性も懸念し、私はすべてのボックスをSWELL版のボックスに変更しました。

吹き出し
吹き出しについても、キャプションボックスと同様で、
投稿画面には吹き出しが表示されるものの、編集画面では「サポートされていません」との注意書きが表示されました。

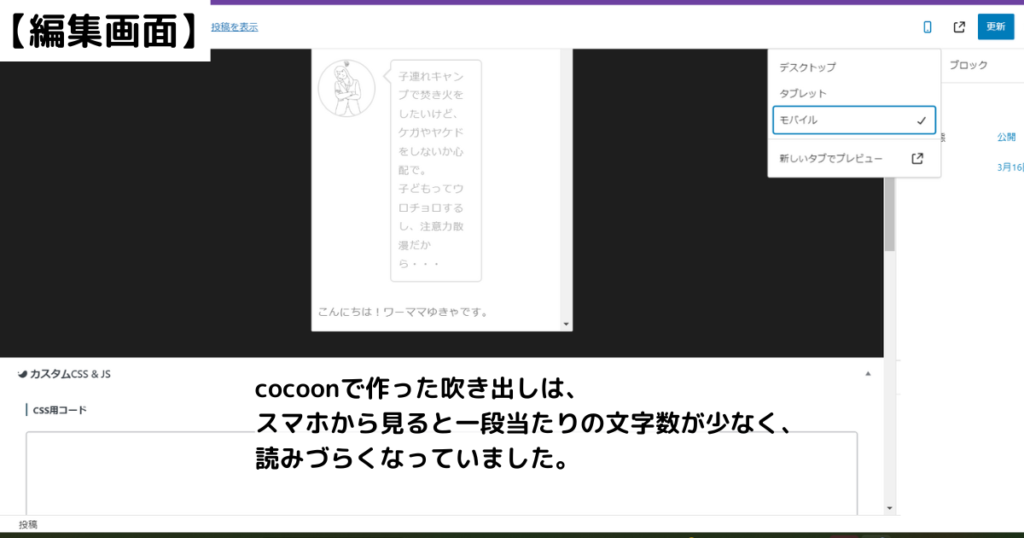
また、cocoon版の吹き出しのままスマホサイズでプレビューすると、
1段当たりの文字数が少なく、頻繁に改行されていて、非常に読みにくい状態になっていました。
吹き出しについてもすべてSWELL版のものに修正しました。

画像
アイキャッチ画像はきちんと表示されていました。
本文中に挿入した画像については、
パソコンのプレビューだと正常に表示されるにも関わらず、スマホサイズのプレビューだと縦横比が変わってしまう画像が一部ありました。

1つの記事の中でも、正常に表示される画像と比率が崩れた画像とが混ざっていたので、
画像を使った記事はすべて、スマホプレビューでも確認してリライトしています。
リライトは手間だが、テーマ変更は難しくない
ほかのブログでも言われることですが、テーマを変更するなら記事が少ない時期のほうがいいです。
しかし、今回WordPress初心者の私がcocoonからSWELLへのテーマ移行をしてみて、
リライトに多少の手間はかかるものの、テーマ変更は難しくはありませんでした。
有料テーマに変更したことで記事の執筆がスムーズになり、ブロックの活用により視覚的に見やすい記事を作成できるようになりました。
何より、有料テーマを導入することでブログへの愛着がさらに増し、モチベーションがあがっています。
とはいえ、有料テーマは1万~2万円と安くはありません。
続けられるか分からないうちは、cocoon等の無料テーマで取り組むのも全然アリ!
最初から有料テーマだと、自分で自分にプレッシャーをかけてしまって、ブログを書き進められなくなるということも起こりえます。
有料テーマを導入するのは、「有料テーマにしよう」と決心できたタイミングで遅くないです。
最後まで読んでいただきありがとうござました。