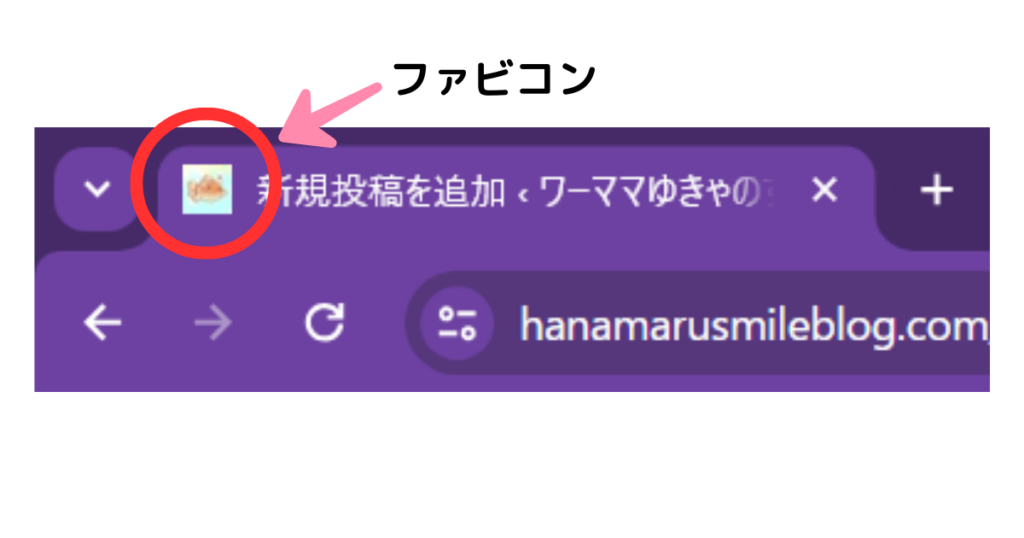
ブラウザ上部のタブに入っている正方形の画像。
「ファビコン」と言います。
(SWELLでは「サイトアイコン」という名前が使われています。)

ブログ初心者にとっては「ファビコンって何?」と思ってしまうシロモノですが、
SWELLではカンタンに設定できちゃいます。
デフォルトのファビコンはWordPressのマーク。
ファビコンを変更することで、ブログのオリジナリティが増して愛着がわきますよ。
 ゆきゃ
ゆきゃ初心者でもすぐに設定できちゃいます!
目次
ファビコンに使う画像について
ファビコンに設定する画像は、512×512ピクセル以上の画像を用意しましょう。
正方形に切り取ることを前提に、画像を選択・作成してくださいね。
ファビコンの設定方法
画像を用意できたら、WordPressを開いて設定していきましょう。
STEP
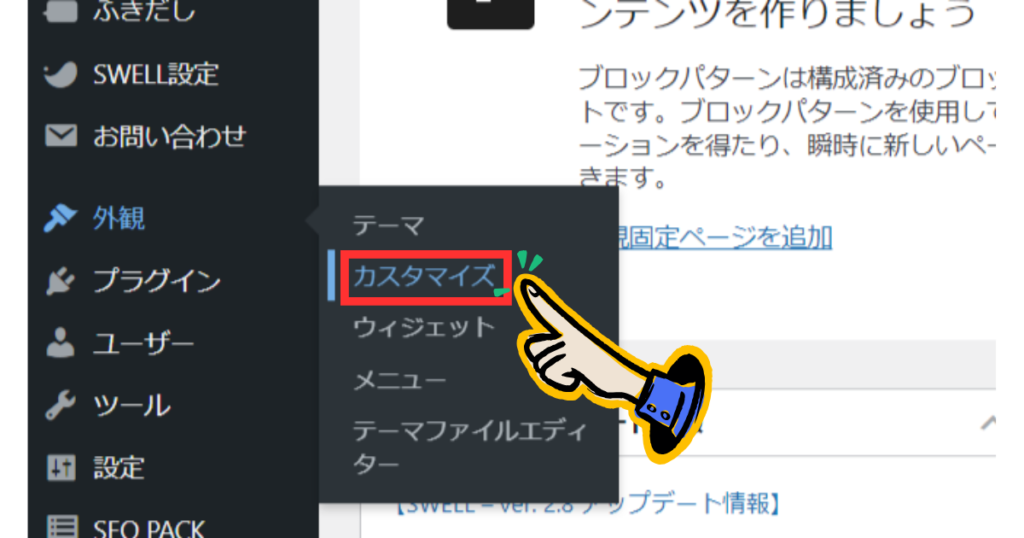
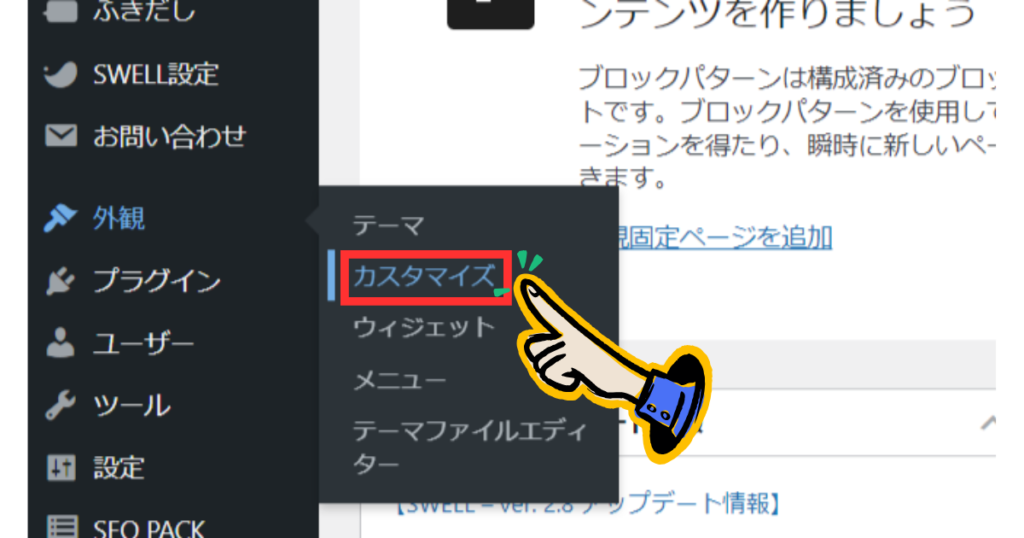
ダッシュボードの[外観]から[カスタマイズ]をクリックする


STEP
一番上の[WordPress設定]をクリックする


STEP
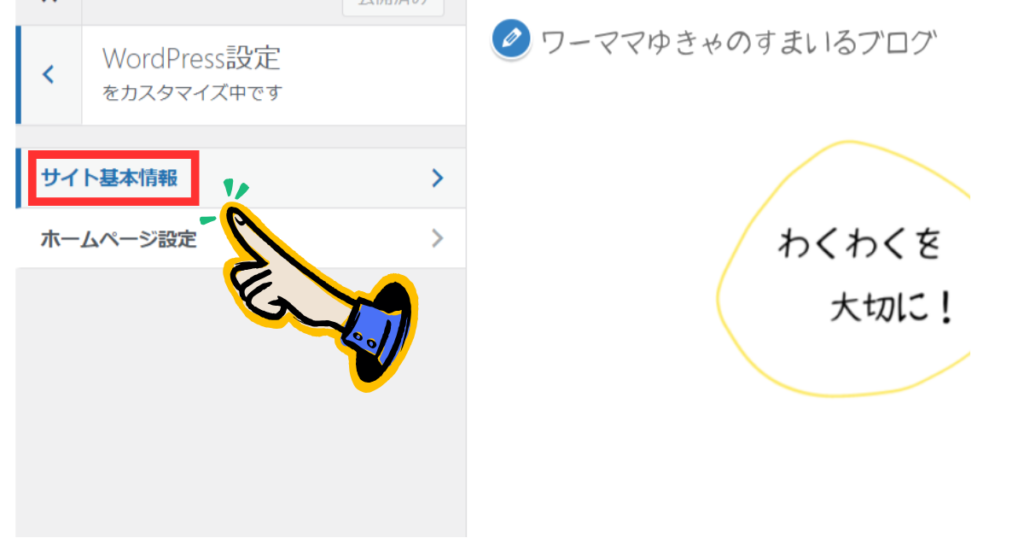
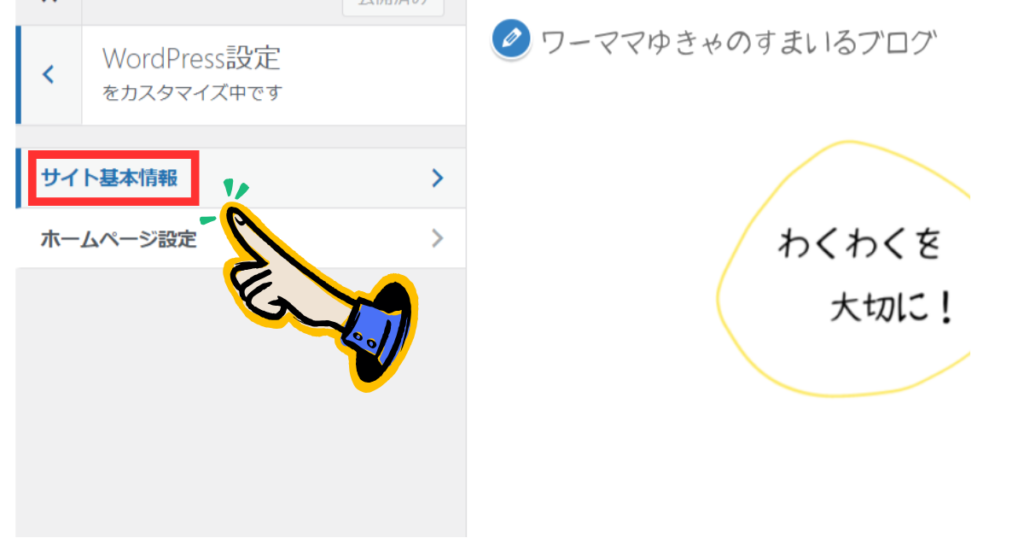
[サイト基本情報]をクリックする


STEP
[サイトアイコンを選択]をクリックする


STEP
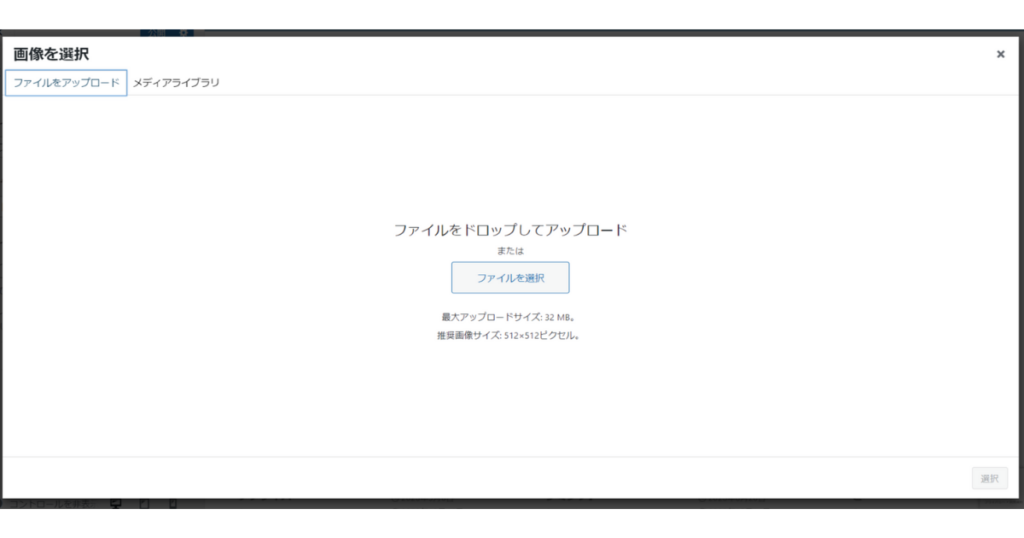
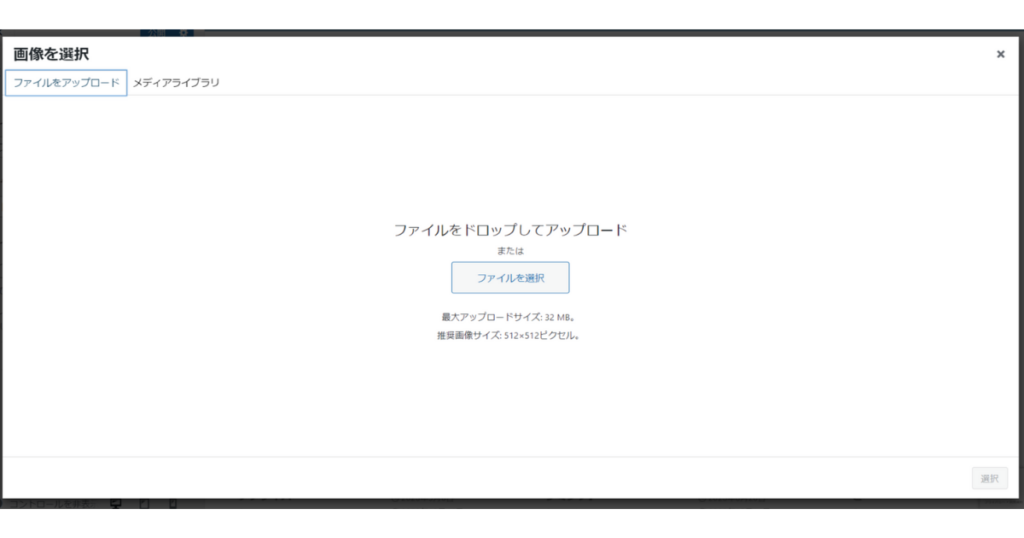
画像を選択してアップロードする


STEP
必要により画像の切り抜きをする


STEP
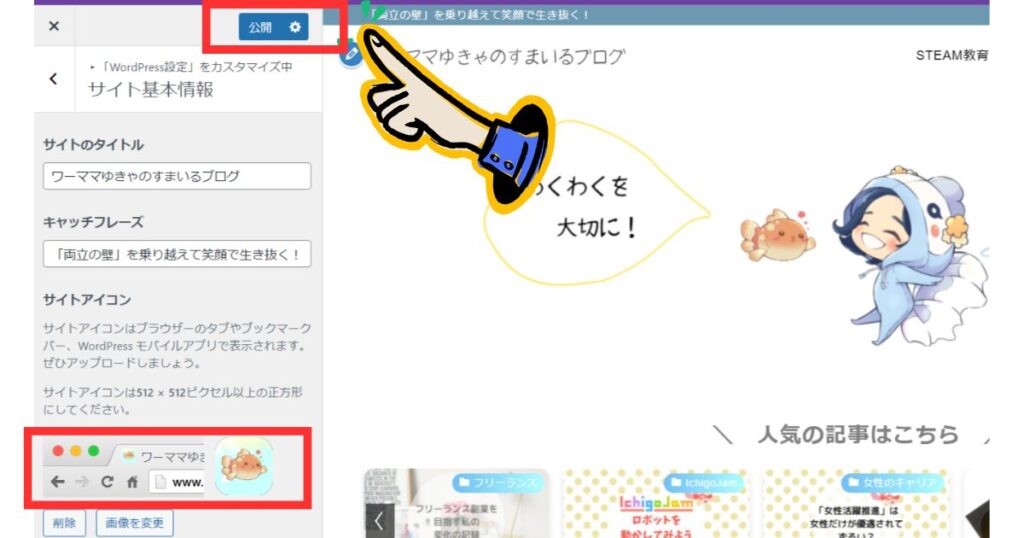
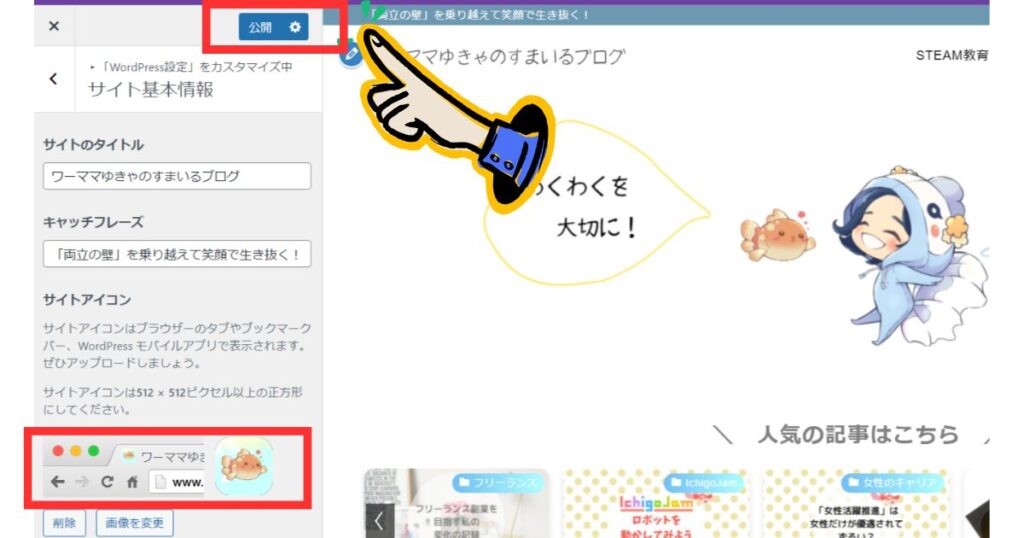
サイトアイコンのところに画像が入っていることを確認して[公開]をクリックする


STEP
ファビコン(サイトアイコン)の設定が完了しました。
画像を用意すれば、ブログ初心者でもカンタンに設定できるので、
ぜひチャレンジしてみてくださいね!